Cara Buat Efek CSS Pada Threaded Comment - Mumpung ada Yg Request Cara Buat Efek CSS Pasa Threaded Comment Yuk Langsung aja Di Liat & Simak Caranya ^_^ :
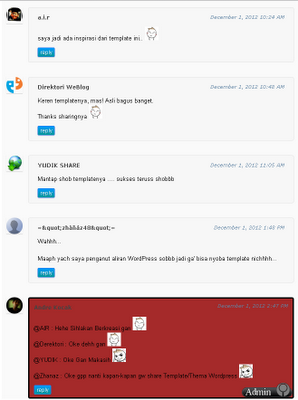
Contoh :
Klik gambar untuk memperbesar.
1.Login Blogger > Template > Centang "Expand Widget Template"
2.Cari code ]]></b:skin>
3.Pastekan Code Berikut Tepat di atas Kode yg di cari tadi
Code :
.comments .comments-content .loadmore a {5. Klik Simpan Template/Save Template .
border-top:1px solid #000000;
border-bottom:1px solid #000000;
}
.comments .comment-thread.inline-thread {
background-color:transparent;
}
.comments .continue {
border-top:2px solid #000000;
}
.comments {
clear:both;
margin-top:10px;
margin-bottom:0;
line-height:1em;
}
.comments .comments-content {
font-size:12px;
largin-bottom:16px;
font-family:Verdana;
font-weight:normal;
text-align:left;
$0D
line-height:1.4em;
}
.comments .continue a,.comments .comment .comment-actions a {
display:inline;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
padding:2px 5px;
text-decoration:none;
text-shadow:0 1px 1px rgba(0,0,0,.3);
color:#FFF;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow:0 1px 2px rgba(0,0,0,.2);
box-shadow:0 1px 2px rgba(0,0,0,.2);
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin-right:10px;
border:1px solid #3079ED;
background:#0066FF;
background:-webkit-gradient(linear,left top,left bottom,from(#0099FF),to(#009999));
background:-moz-linear-gradient(top,#0099FF,#009999);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0099FF',endColorstr='#009999');
}
.comments .continue a:hover,.comments .comment .comment-actions a:hover {
text-decoration:none;
background:#0099FF;
background:-webkit-gradient(linear,left top,left bottom,from(#009999),to(#0099FF));
background:-moz-linear-gradient(top,#009999,#0099FF);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#009999',endColorstr='#0099FF');
}
.comments .continue a:active,.comments .comment .comment-actions a:active {
position:relative;
top:1px;
background:-webkit-gradient(linear,left top,left bottom,from(#0066FF),to(#0099CC));
background:-moz-linear-gradient(top,#0066FF,#0099CC);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0066FF',endColorstr='#0099CC');
}
.comments .comments-content .comment-thread ol {
list-style-type:none;
padding:0;
text-align:none;
}
.comments .comments-content .inline-thread {
padding:0.5em 1em 0 1em;
}
.comments .comments-content .comment-thread {
margin:8px 0 0 0;
}
.comments .comments-content .comment-thread:empty {
display:none;
}
.comments .comments-content .comment-replies {
margin-top:1em;
margin-left:40px;
font-size:12px;
}
.comments .comments-content .comment {
padding-bottom:8px;
margin-bottom:0;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border-bottom:0;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:rel`tive;
}
.comments .comments-content .user {
font-style:normal;
font-weight:bold;
}
.comments .comments-content .user a {
color:#444;
}
.comments .comments-content .user a:hover {
text-decoration:none;
color:#555;
}
.comments .comments-content .icon.blog-author {
width:18px;
height:18px;
display:inline-block;
margin:0 0 -4px 6px;
}
.comments .comments-content .datetime {
largin-left:6px;
color:#999;
font-style:italic;
font-size:11px;
float:right;
}
.comments .comments-content .comment-content {
font-family:Arial,sans-serif;
font-size:12.5px;
line-height:19px;
}
.comments .comments-content .comment-content {
font-family:Arial,sans-serif;
font-size:12.5px;
line-height:19px;
text-align:none;
margin:15px 0 15px;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border:nnne;
height:250px;
width:100%;
}
.comments .comment-replybox-single {
margin-top:5px;
margin-left:48px;
}
.comments .comment-replybox-thread {
margin-top:5px;
}
.comments .comments-content .loadmore a {
display:block;
padding:10px 16px;
text-align:center;
}
.comments .thread-toggle {
cursor:pointer;
display:inline-block;
}
.comments .comments-content .loadmore {
cursor:pointer;
max-height:3em;
margin-top:3em;
}
.comments .comments-content .loadmore.loaded {
max-height:0;
opacity:0;
overflow:hidden;
}
.comments .thread-chrome.thread-collapsed {
display:none;
}
.colments .thread-toggle {
display:inline-block;
}
.comments .thread-toggle .thread-arrow {
display:inline-block;
height:6px;
width:7px;
overflow:visible;
margin:0.3em;
padding-right:4px;
}
.comments .thread-expanded .thread-arrow {
background:url("data:image/png;
base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background:url("data:image/png;
base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {
float:left;
overflow:hidden;
backgrnund:#fefefe;
-webkit-box-shadow:0 1px 1px #ccc;
-moz-box-shadow:0 1px 1px #ccc;
box-shadow:0 1px 1px #ccc;
}
.comments .avatar-image-container img {
-moz-border-radius:125px;
-webkit-border-radius:125px;
width:36px;
}
.comments .comment-block {
margin-left:48px;
position:relative;
padding:15px 20px 15px 20px;
background:#F7F7F7;
border:1px solid #E4E4E4;
overflow:hidden;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-image:initial;
}
Selesai :D
Untuk Jaga-Jaga Sebelumnya Back Up Dulu Template Anda
Jangan Lupa Baca Juga Cara Mempercantik Komentar Admin Di Blog.
sekian Cara Buat Efek CSS Pada Threaded Comment.





0 komentar:
Posting Komentar